【制作の裏側】Webサイトの設計図をお作りします

BISCOMでは、ホームページ制作の際に必ず「ワイヤーフレーム」というホームページの設計図をお作りしています。デザインに着手するまえに一度すべてのページのワイヤーフレームをお客様へ共有してします。
ワイヤーフレームでは、何を・どこに・どのように掲載するのか、枠組みを作り、レイアウトやメニュー構成、要素の強弱、コンテンツ内容など、ご希望が反映されているか、掲載内容に誤りは無いかなどの確認を行います。お客様には専用のURLからブラウザ上でご確認~修正依頼までご対応いただくことが可能です。
(関連記事)
ネット上で確認・修正指示がかんたんに、Adobe XDの使い方

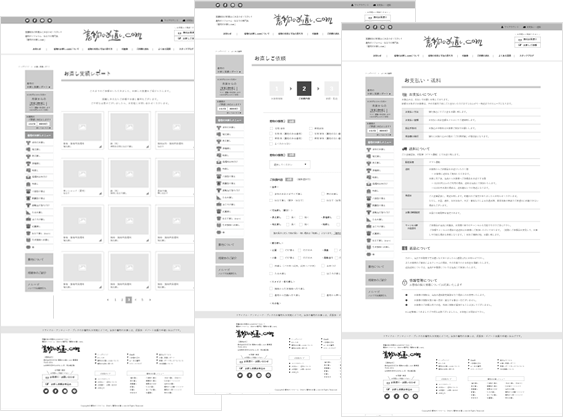
ワイヤーフレームは、設計内容に重点を置くためデザイン要素を抜いたモノクロで作成します。
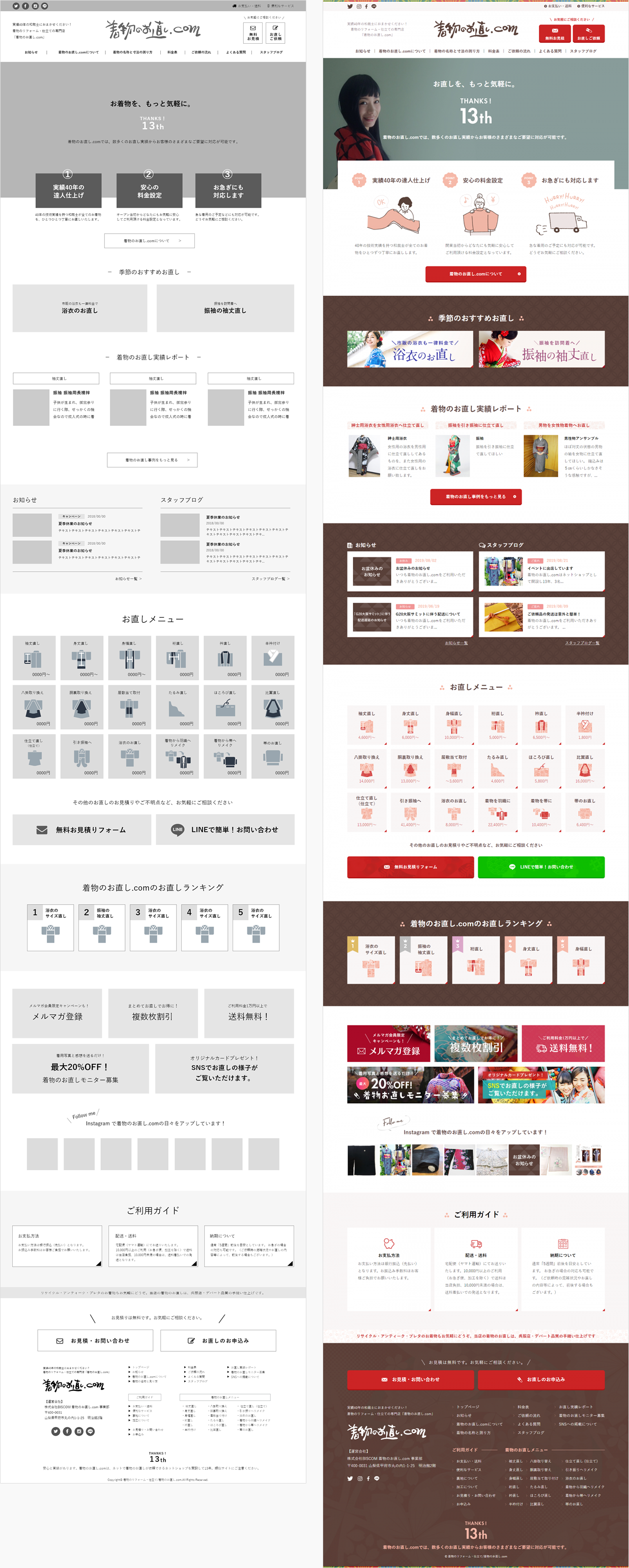
ワイヤーフレームの内容が確定後、実際にホームページのデザインをお作りするのですが、お客様にデザインを提出すると「ワイヤーフレームのイメージと全然違うんですね!こんな風になるんですね!」とみなさん驚かれます^^
(左)ワイヤーフレーム (右)デザイン

BISICOMでは、設計や戦略もWebサイト制作の重要な工程のひとつとして考えています。
必要な要素をどのように見せるとユーザーにとって効果的か、ユーザーが迷うことのない視線の配置、どのような導線でユーザーが行動をするのか、さらに公開後の運用やバージョンアップなども考慮してサイト全体の構成~各ページの骨組みをワイヤーフレームに反映しています。
開発会社様や社内で制作を行っているなど、デザイン設計のみのアドバイスやコンサルティングのご相談もお受けしています(レイアウト改善、構造設計、導線設計など)。お気軽にお問い合わせください。