これってどういう意味?Web制作専門用語をかんたんに!(準備編)

弊社でご依頼いただいているクライアント様のなかでもWeb制作に詳しくない方は多くいらっしゃると思います。
私たちもできるだけ分かりやすくお伝えできるように日々ご連絡しているのですが、今回はホームページをゼロから作る準備編として、大まかにざっくりと分かりやすく説明していこうと思います。
クライアント様とのお話の際にもよく「家の建て方」に例えることがあるのですが、今回もワタナベ的に解釈した例えを交えながら必要な用語をご説明します。
1.ホームページの基礎(家を建てる場所の準備)
まずは家(ホームページ)を作るためには場所の準備が必要です。
サーバー:家を建てる土地
家を建てるにはまず土地を確保しなくてはいけません。
サイトを作る際にもサイトに必要な情報を置くためにサーバーを借りるのが一般的です。
弊社では基本的にお客様にサーバーとの契約を行っていただきますが、弊社にてサーバー選びや契約代行も可能です。また、どのサーバーがいいかわからないなど、アドバイスが必要な場合もお気軽にご相談ください。
ドメイン:家の住所
人に家に来てもらうためには住所を伝える必要があります。
その住所、できれば覚えやすい方がいいですよね?
ドメインも人に伝えやすく覚えやすいドメインを取得すると良いのですが、すでに人が住んでいるとその住所には住めないことと同じで、ドメインもすでに使用しているドメインは使用することができません。
そのため「お名前.com」や「ムームードメイン」で取得可能なドメインを検索してから取得する形かたちになります。
>お名前.com https://www.onamae.com/
>ムームードメイン https://muumuu-domain.com/
ドメインに関しても弊社での取得も可能ですので、お申し付けください。
FTP:大工さん?
すみません、これは上手い例えが見つかりませんでした…。
FTPとはFile Transfer Protocolの略です。
Webサイトを公開するためには、手元にあるデータなどを、Webサーバーに転送しなければなりません。
その転送作業に必要な決まり事=FTPです。
そのため、FTPの情報を共有していただくことによって、私たち制作者が実際に作ったホームページを公開できるようになります。
2.ホームページの作り方(建て方)
土地の準備ができたら次は家の立て方を決めます。
静的サイトと動的サイト
- 静的サイト…HTML・CSSをベースとして作成されたホームページ
- 動的サイト…管理画面にログインし、記事の投稿などで掲載内容が変化するホームページ
こう言うと難しい感じがしますが、どちらの方法でサイトをおつくりするかは「更新の頻度」で決めるとよいと思います。
静的サイトはHTMLを変更するかたちでの更新になるので、基本的に弊社にご依頼いただくなど専門の知識が必要になります。そのため、「新着情報を掲載したい」や「ギャラリーに新しい写真を追加したい」といった更新が頻繁に発生するサイトの場合は、かんたんに更新作業ができる動的サイトでの作成をお勧めいたします。
ただし、更新を簡単にする=システムを入れなくてはいけないのでその分コストは高くなります。
HTMLとCSS

さきほどちらっと出てきましたが、HTMLとCSSはホームページを作成するための言語です。
HTMLは要素(文言や画像など)や構造をしていし、CSSで装飾をするスタイルを指定します。
基本的にこれらを記述し実装していく作業は弊社で行いますので、覚えていなくても大丈夫です!
CMS
Contents Management System(コンテンツ・マネジメント・システム)の略で、専門知識がなくてもかんたんにホームページを構築・管理・更新ができるシステムのことです。
このCMSが入っていることによって、専門知識が不要なので、お客様のほうでも更新がかんたんにできるようになります。
ただし、上記でも書きましたが、システムを組み込むために必要な作業が発生しますので、静的サイトを作るよりもコストが高くなります。
初回の導入コストはかかりますが、更新がたくさん発生する場合はその都度弊社に依頼する必要がないので、長い目で見ると割安になるのではないかと思います。
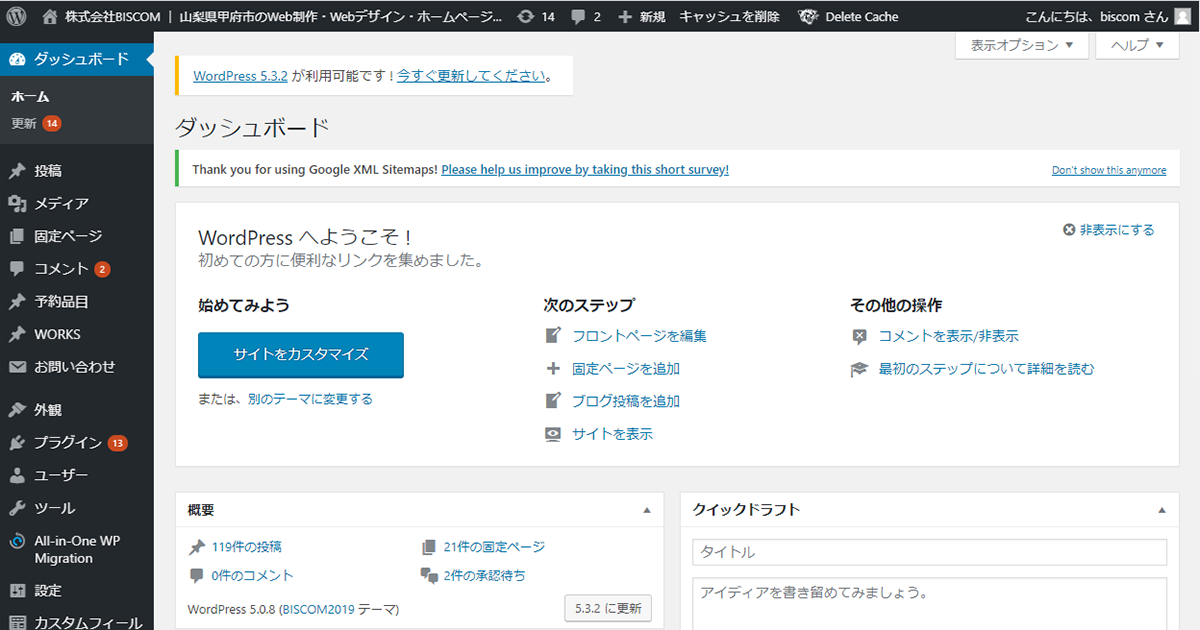
WordPress

弊社で主に使用しているCMSは「Wordpress」と呼ばれるシステムです。
こちらは基本的に無料で使用することができるブログ管理投稿システムで、テンプレートを構築することで自由なデザインでおつくりすることが可能です。
※すでに出来上がっているテンプレートを購入しておつくりする場合もありますが、その際にはテンプレートに合わせておつくりするためデザインに制約があります。
弊社では納品の際にマニュアルをお渡ししていますが、ブログのようなシステムになっているので、更新も比較的かんたんです。
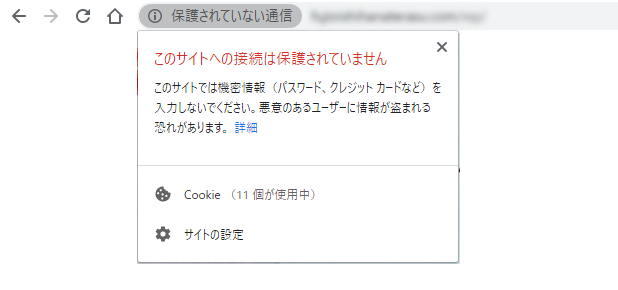
SSL
Secure Sockets Layerの略で、インターネット上でやり取りされる情報を暗号化する仕組みのことです。
現在、SSL化されていないサイトは「保護されていない通信」などの警告が表示されてしまうので、弊社で新しくお作りするサイトは「常時SSL」を導入してお作りしています。

サイトの接続が安全かどうかを確認する
アクセスしても安全なウェブサイトかどうかを確認するには、サイトの安全性に関する情報を参照します。Chrome では、サイトが安全でない場合や、プライバシーが保護されない場合に、警告が表示されます。
専門的なので、すこし分かりにくいかと思いますが、建てた家にセ●ムのような警備会社のシールがついている安心感のような感じと考えるとわかりやすいと思います。
今回の準備編は以上になります!
次回は「家の設計」、ホームページの種類や設計図などについてのかんたん説明をしたいと思います。